Today, I would like to demonstrate how to create absolutely unique forms for different languages in multilingual sites of SharePoint 2010/2013 with help of SharePoint Forms Designer 2.8.4 and higher.
As an example, I installed German language pack on SharePoint 2010 English and enabled it as alternate language for a site in its settings. Please, note, that absolutely the same steps are working for SharePoint 2013 on-premise as well:

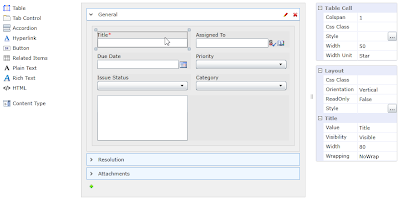
Now I create the list of issues and open Forms Designer to create English form first. As you can see titles of fields are displayed in English, because it is currently selected for me. Ok, here is my form:

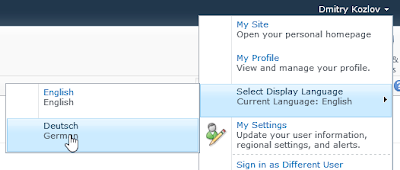
In the settings menu I change current language to German and open Forms Designer again:

If you use SharePoint 2013 you will not find language menu in SharePoint UI, you have to change it in the browser settings: http://olafd.wordpress.com/2012/11/02/switch-language-in-sharepoint-2013/. In Internet Explorer open Internet Options and click Languages button. Here you can set the default language for your browser.
In the designed forms all texts and titles are left in English. I create a new group, let's name it 'German' and select User-defined rule tab. Since Forms Designer 2.8.4 version you can use CurrentLanguage token in rules. It contains the currently selected language code. You can find codes for different languages in the following page: http://msdn.microsoft.com/en-us/goglobal/bb964664.aspx. German code is 1031. Here is my rule:
CurrentLanguage = 1031
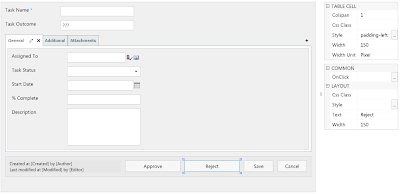
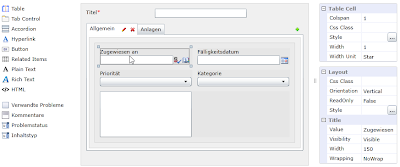
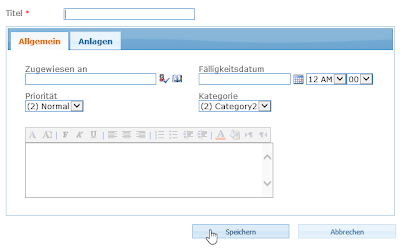
Ok, now I remove all fields and texts from my form for this group and as you can see, titles of all fields changed to German. Because of creating the separate group, I can design absolutely unique forms for German with additional notes and other set of fields. Here is an example of such form:

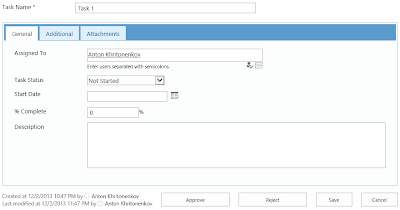
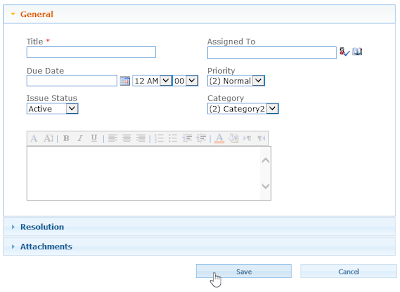
Ok, let's test it. When I set English language in my browser or in SharePoint 2010 menu, I see the following form:

Since I change language to German, the same form has the following view:

Such approach with absolutely different forms for multiple languages is much better than SharePoint provides you out of the box. Without Forms Designer you can just change titles for your columns for different languages but the form itself will be the same. But as you know, length of the same texts in different languages can be much differ. So, if your form has a nice look for one language does not mean that it will not break for others. Moreover, often you have to display different sets of fields for different languages and Forms Designer is very suitable for this case.
Office 365
Since Forms Designer doesn't support groups functionality for Office 365, the only way to modify forms based on the current language is JavaScript. SharePoint has global variable _spPageContextInfo.currentLanguage which contains the current language code. So, you can replace titles, texts and visibility of any fields via Forms Designer JavaScript Framework based on the current language. Example:
if (_spPageContextInfo.currentLanguage == 1031) {
// Replace titles of fields to German
fd.field('Title').titleText('Titel');
fd.field('AssignedTo').titleText('Zugewiesen an');
…
// Change title of the first tab:
$('#fd_tabcontrol-0 > .ui-tabs-nav > li:eq(0) > a').html('Allgemein');
// Change title of the second tab:
$('#fd_tabcontrol-0 > .ui-tabs-nav > li:eq(1) > a').html('Anlagen');
}
Please, leave your questions in comments. Thank you.