In SharePoint Forms Designer 3.1.2 we added some interesting features.
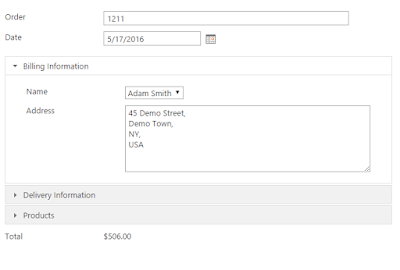
First, now Kendo-widgets detect your culture and use right format and language for date and time controls. So, it has become more comfortable to use kendo date and time pickers in forms:
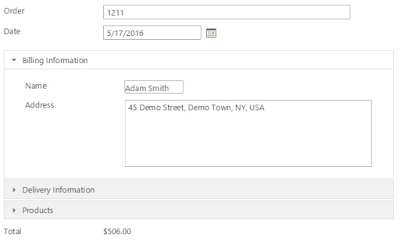
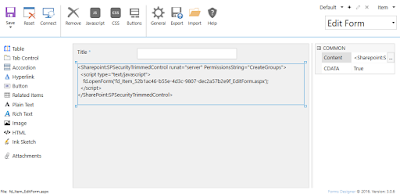
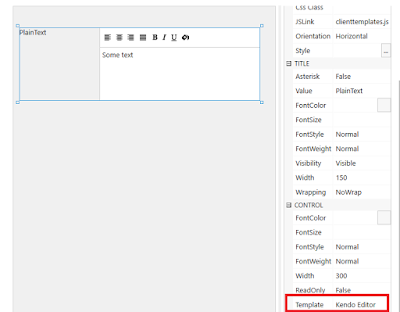
The second feature is a new template for Multiline Plain Text fields - Kendo Editor:

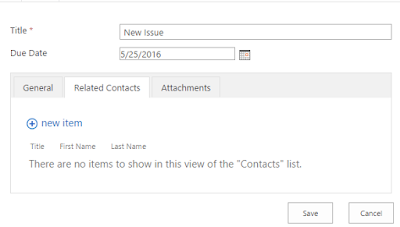
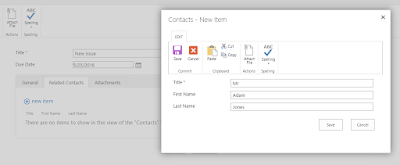
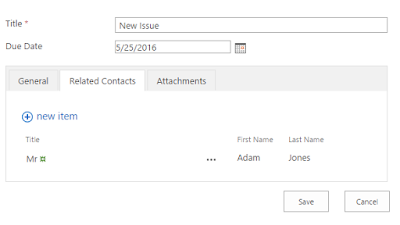
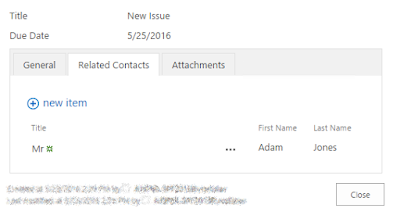
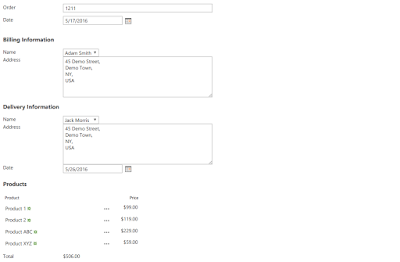
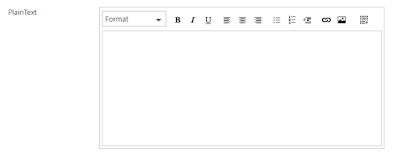
In a form, it appears like this:

You can customize toolbar via JavaScript. Here is the complete list of available tools:
"bold", "italic", "underline", "strikethrough", "justifyLeft", "justifyCenter", "justifyRight", "justifyFull", "insertUnorderedList", "insertOrderedList", "indent", "outdent", "createLink", "unlink", "insertImage", "insertFile", "subscript", "superscript", "createTable", "addRowAbove", "addRowBelow", "addColumnLeft", "addColumnRight", "deleteRow", "deleteColumn", "viewHtml", "formatting", "cleanFormatting", "fontName", "fontSize", "foreColor", "backColor", "print"
You can get the current list of tools via JavaScript:
fd.field('Text').control('kendoEditor').done(function(editor) {
console.log(editor.options.tools);
});
And set a new list:
fd.field('Text').control('kendoEditor').done(function(editor) {
editor.setOptions({tools: ["bold",
"italic",
"underline",
"strikethrough",
"justifyLeft",
"justifyCenter",
"justifyRight",
"justifyFull",
"insertUnorderedList",
"insertOrderedList",
"indent",
"outdent",
"createLink",
"unlink",
"insertImage",
"insertFile",
"subscript",
"superscript",
"createTable",
"addRowAbove",
"addRowBelow",
"addColumnLeft",
"addColumnRight",
"deleteRow",
"deleteColumn",
"viewHtml",
"formatting",
"cleanFormatting",
"fontName",
"fontSize",
"foreColor",
"backColor",
"print"
]});
});
Here is the editor with full toolbox:

Feel free to ask your questions