In this article, I would like to demonstrate how to design a form with related documents and how to link new documents easily by dragging and dropping them onto the form. To build this solution I will use Forms Designer 2.8.8 which contains a new JavaScript function for auto filling metadata of the uploaded documents.
For my "proof of concept" I will use SharePoint calendar and a simple document library, but the instructions below work for any types of list and related library, e.g. issues and wiki pages, employees and job descriptions etc.
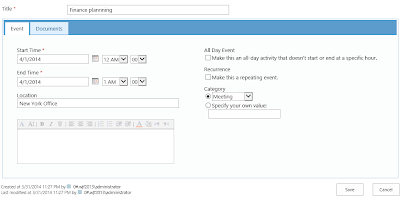
First, I created a Calendar and a Document library, added a lookup field into the document library and connected it with the calendar. Next, I ran Forms Designer from the calendar and designed the Edit form:

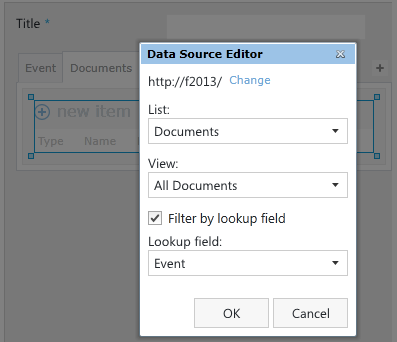
I distributed the standard event fields on the first tab and put a Related items control onto the second one. I set Render property into 'Client' to make list refresh automatically when the user drops a document on it. Here is the Data source configuration of the Related items control:

As you can see, I selected my documents library as the data source and filtered it by the lookup column. Well, after that I could drop documents onto this area but the lookup column did not fill automatically and new documents disappeared from the view after uploading. And here I used a new JavaScript function, which had been implemented in Forms Designer 2.8.8:
fd.updateDroppedDocuments(container, fieldValues)
container is a jQuery selector of Related items container which may contains one or more Related items controls.
fieldValues is an object containing the default values of fields. Example:
{
Lookup: GetUrlKeyValue('ID'),
Status: 'Closed'
}
Note: the field names of the object have to match the internal names of the related library.
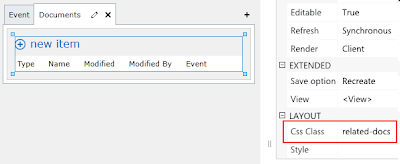
First, I assigned a CSS-class called 'related-docs' to my related documents.

Next, I put the following code into JS-editor:
fd.updateDroppedDocuments('.related-docs', {
Event: GetUrlKeyValue('ID')
});
As you can see, I built the jQuery selector based on the assigned CSS-class and set the current event ID as the default value of the lookup field whose internal name is Event.
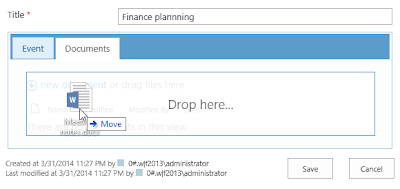
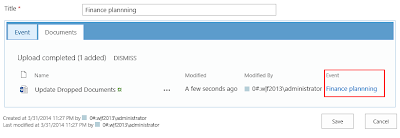
Ok, now, when the user drops a document onto the second tab, the lookup field is automatically filled with the currently opened event and uploaded documents appear immediately in the related documents section:

Here is the result:

Please, note that with help of fd.updateDroppedDocuments function you can pre-fill not only a lookup field but any other fields. As the default values you can use field values from the parent form, constants, query parameters and other values retrievable in JavaScript.
As usual, I will be glad to answer your questions in the comments.
