In this blog post I will describe two new features that Forms Designer has received in the 3.0.7 release. You now have the ability to save your forms to PDF files (without help of a virtual printer) and print them in a printer-friendly way.
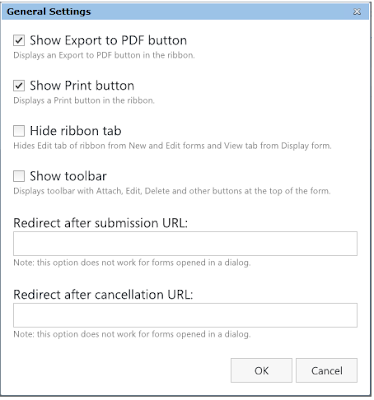
You can add the print and export buttons via General Settings in Forms Designer:

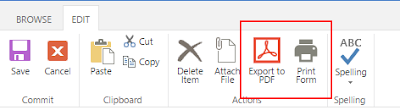
This will give you two additional buttons in the ribbon:

Printing
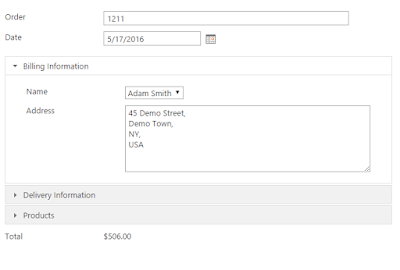
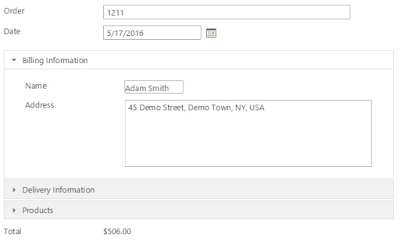
Suppose you have a form like this one:

As you can see, the form utilizes an accordion control that hides part of the form.
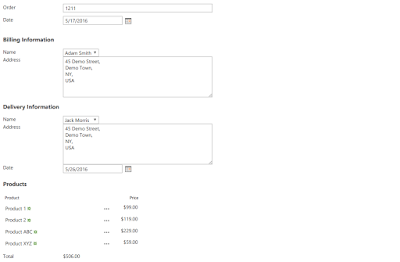
Now, when I click 'Print', the following document is produced:

As you can see, the document contains just the form without all the extra bits present on the webpage, plus the accordion is expanded, so all of the information is shown in the document.
Note, you can arbitrarily hide UI elements in print mode if you add 'fd-no-print' CSS class to them.
Saving to PDF
You now also have the ability to save PDF versions of your forms via Export to PDF button. Here’s what happens if we use it with our form:

The resulting PDF document contains the form as it is shown on the webpage.
Doing the above programmatically
You don’t have to add the ribbon buttons to use this functionality. You can use the following functions instead:
- fd.saveAsPDF('invoice.pdf') – this will save the form as a PDF with the name 'invoice.pdf'
- fd.printForm() – this will print the form
You can use these functions with your own Print/Export buttons or in some other way.

When I save to PDF it removes custom css table borders. Any way to keep them?
ReplyDeleteCould you send your custom CSS-code and a screenshot of the form to support@spform.com?
DeleteI could sent it but basically this is it. It is in my CSS.
Delete/* Black Borders */
.my-table {
border: 1px solid black;
white-space: nowrap;
}
If I want a black border I add my-table to the Css Class field. It seems to strip it away on the print.
Just tested your CSS with exporting to PDF and the border is displayed. Make sure the border is displayed in the browser. If it is, then let us know your browser version.
DeleteHi Dimitry, is there a way to specify where the pdf is saved? I'm trying using this: fd.saveAsPDF('https://mycompaniesurl/developer/mydocumentlibrary/PurchaseOrder.pdf' + fd.field('Title').value());
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteSorry I'm using this, apologies for typo - this is what I'm initially trying to use to see if it can save to a document library:
ReplyDeletefd.saveAsPDF('https://myurl/DevPurchDocs/PurchOrder.pdf');
No, the PDF-file will be downloaded to the client's machine. You can specify the file name in fd.saveAsPDF method.
DeleteDoes this work in SharePoint 2010?
ReplyDeleteHey there - has anyone else reported the Print & Export functionality not working with IE 11?
ReplyDeleteIt doesn't work for us in IE 11, the browser just errors out
ReplyDelete