Today I'm going to show how to put the client people picker that has become available in SharePoint 2013 onto a custom form with help of the latest version of Forms Designer 2.8.9. I'm going to pay the most attention to JavaScript framework that allows to assign and retrieve values of the field or handle its changes.
So first I add a Person or Group field to my list and entitle it 'User'. That is the internal name of my field and I will use it later to get the control via JavaScript.
Open Forms Design and put the user field onto a form. In the properties grid you can see a new option 'Render'. Set it into 'Client' and save the form.
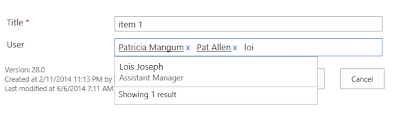
Here it is. Quite easy, isn't it?

Ok, now let me show how to manage it via JavaScript. First, I have to say that the control is loaded asynchronously after the page is ready. So you can retrieve or modify the field value only when the control is completely loaded. Our framework provides the 'ready' method to make sure that the control is ready and your code will be executed successfully.
Here is an example that demonstrates the most common actions:
fd.field('User').control('ready', function() {
// retrieve values
var selectedUsers = fd.field('User').value();
for (var i = 0; i < selectedUsers.length; i++) {
alert('Login: ' + selectedUsers[i].Key);
}
// assign value by a display name
fd.field('User').value('Tim Watts');
// by a login
fd.field('User').value('DEV\\ann');
// or by an e-mail:
fd.field('User').value('AGibson@contoso.com');
// handle changing event
fd.field('User').change(function() {
console.log('The User field has been changed.');
var selectedUsers = fd.field('User').value();
for (var i = 0; i < selectedUsers.length; i++) {
// check whether the value has been resolved
if (selectedUsers[i].IsResolved) {
console.log(
'Login: ' + selectedUsers[i].Key + '\n' +
'Display name: ' + selectedUsers[i].DisplayText + '\n' +
'E-mail: ' + selectedUsers[i].EntityData.Email
);
}
}
});
});
SharePoint provides its own JavaScript wrapper for the client people picker which can be used in conjunction with Forms Designer's JS-framework. The following sample demonstrates this case:
fd.field('User').control('ready', function(picker) {
// The 'picker' is a SharePoint wrapper around the people picker control.
// Append a user to the selected ones
picker.AddUserKeys('Ann Ghibson');
});
This new functionality works for SharePoint 2013 and SharePoint Online in Office 365. I will be glad to answer your questions in the comments.

Возникла проблема с данным контролом размещенным в кастомной форме. Сначала вобще не хотел работать, потом прописал все скрипты
ReplyDeleteначал работать, но как выяснилось через несколько дней таким образом автокомплит работает только из кэша, если пользователя еще не выбирал в стандартных формах то его он не резолвит. Что можно сделать в такой ситуации?
Добрый день,
DeleteРешение, описанное в данной статье, работает совместно с компонентом Forms Designer. Необходимо установить свойство Render в значение Client в настройках поля Person or Group.
Hi Dmitry,
ReplyDeleteWe have tried putting in the people picker into Forms Designer using the code in the article above. All seems to be working, but when there is a user already in the field now and we change it:
1) The person in the people picker field appears to be changed
2) Saved item and went back in the people field reverted to the old value before the change.
Do you know what might be causing this? Thanks in advance. Appreciate the help as always.
Hi,
DeleteWe've never encountered such an issue before. Please, ensure that you have the latest version of Forms Designer installed and that you don't get JS-errors or notifications in the browser console while saving the form.
Hi Dmitry,
DeleteThere was a workflow that was changing the value and confusing us. With the javascript above, if we just want to use the people picker field with client rendering without any functions we do not need to add any javascript?